現在使用中のWordPressの無料テーマ、Simplicityはシンプルで使いやすく、デザインも良いので気に入っているのですが、一つだけ問題点が。それは、スマホ表示で行間に点(・)が出る不具合です。
Twenty Twelveでは、スマホ表示で行間に点(・)が出る不具合はありませんでした。Simplicityに変更して出てきた不具合です。
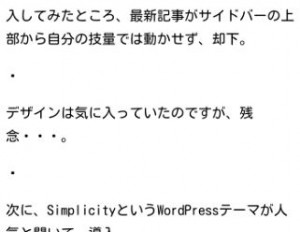
こんな感じ。
WordPressで文字を入力するときに出る「 」がドットに変換されている様子。
パソコンではこの不具合はありません。
また、iPodのiOSで調べてみると、iOSでも行間に点(・)が出る不具合はありません。
どーも、Androidのスマホでのみ出る特有の不具合のようです。
で調べてみると、Android版のブラウザChromeの不具合が原因とのこと。
フォントのHelvetica(ヘルベチカ)を加えることで、点(・)の不具合を解消できるそうなので、早速、下記の記事を参考に修正してみました。ただし、参考にした記事は、WordPressのテーマがSTINGER5なのでスタイルシートが若干違います。ご注意を。
Android Chromeで半角スペース(nbsp)が点・で表示される不具合対策
WordPressの「テーマの編集」で「スタイルシート(style.css)」を表示させ、Helveticaを記入し、保存をすると見事に点(・)は消え去りました。
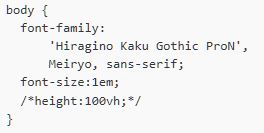
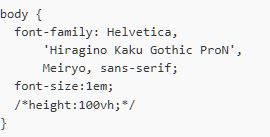
下記のように加えてます。
修正前
修正後
スマホ表示は下記のように、見事にドットが消え去ってます。
それにしても、OSでこんなに違いが出るもんなんですね。やっぱり、各OSで確認してみないといけないですね。








コメント